タグから探す
国/地域
その他
カテゴリから探す
タグから探す
国/地域
UAE (2) イタリア (9) オーストリア (31) カンボジア (14) キプロス (19) クロアチア (5) ジブラルタル (4) スウェーデン (2) スペイン (24) スロバキア (14) スロベニア (3) タイ (7) チェコ (16) デンマーク (6) ドイツ (29) ハンガリー (15) ベトナム (5) ポルトガル (15) ポーランド (2) マルタ (20) マレーシア (1) ラオス (7) 中国・香港 (12) 台湾 (59) 日本 (265) 韓国 (5)
その他
Cocoon (5) SIM (9) SWELL (4) テック (36) バス (25) マイクロツーリズム (23) ライフ (70) 予約手配 (20) 商品レビュー (25) 旅行記 (439) 映画アニメ聖地 (11) 温泉 (25) 船 (37) 電車 (159) 飛行機 (57)
カテゴリから探す

この記事は約 4 分で読めます。
おすすめ!
SWELLやその他テーマで投稿日と更新日を本文中で表示するための自作ショートコードを紹介します。コピペでそのまま利用可能です。
最近CocoonからSWELLに移行したのですが、Cocoon時代に記事の更新日を表示する
[updated]と言うショートコードが便利で使っていました。

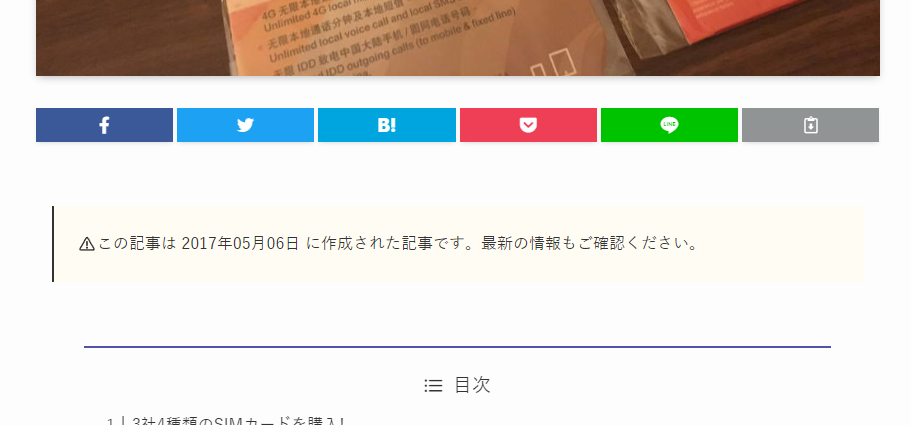
こんな感じで更新日が自動で入るので、ページ更新をした際にも日付を入力しなくていいのでとても楽。
ですがSWELLに移行すると更新日を表示するショートコードが存在しないことが判明!
かつてかの高貴な方(諸説あり)は言いまいた。「パンがなければケーキを食べればいいじゃない」。
そう、「公式に準備されていないのであれば自分で作ればいいじゃない。」
と言う訳でコピペで設置できるコードと使い方を紹介します。
function.phpは重要なファイルで設定ミスをするとWEBページが正常に表示されなくなります。
バックアップを取得するなど作業前に適切な処置を各自で行ってください。
function shortcode_post_mod_date($atts){
$pairs = array(
'type' => 'post',
'format' => null
);
$atts = shortcode_atts( $pairs, $atts );
if(!($atts['type'] == 'post' || $atts['type'] == 'modify')){
return 'type is invalid';
}
if($atts['type'] == 'post'){
return get_the_date($atts['format']);
}else{
return get_the_modified_date($atts['format']);
}
}
add_shortcode('pagedate','shortcode_post_mod_date');
親テーマではアップデートの度に消えてしまうので、子テーマを利用する必要があります。
子テーマのインストール方法については公式HPをご確認ください。
(インストールディレクトリ)/wp-content/themes/swell_child/function.phpファイルの適切な位置にコードを貼り付けてください。
[pagedate type="引数1" format="引数2"]| オプション | 値 |
|---|---|
| type | post:投稿日 modify:更新日 *省略時はpost |
| format | WordPress標準の日付フォーマット形式 *省略時はテーマの設定に依存 [設定 > 一般 > 日付の形式] |
| 入力 | 表示 | 形式 |
|---|---|---|
| [pagedate] | 2023年10月14日 | 投稿日をテーマの日付フォーマットで表示 |
| [pagedate type="modify"] | 2024年1月28日 | 更新日をテーマの日付フォーマットで表示 |
| [pagedate format="Y-m-d"] | 2023-10-14 | 投稿日を”年-月-日”フォーマットで表示 |
本文中に上記のような形式で入力します。
この記事は[pagedate format="Y-m-d"]に投稿されました。
そうするとプレビューや実際の画面ではこのように表示されます。
この記事は2023-10-14に投稿されました。
日付のフォーマットは上記の通りWordPress標準の日付フォーマット形式を利用しています。
その表示例を紹介しておきます。ここでの日付は「2023/5/1」とします。
| 日付フォーマット | 表示 |
|---|---|
| Y/m/d | 2023/05/01 |
| Y/n/j | 2023/5/1 |
| Y年m月d日(D) | 2023年05月01日(土) |
詳細は下記をご覧ください。
▼(外部リンク)日付と時刻の書式/WordPress.org 日本語
SWELLではブログパーツと組み合わせると便利です。例えば古い記事に情報が古いことを知らせたい場合。

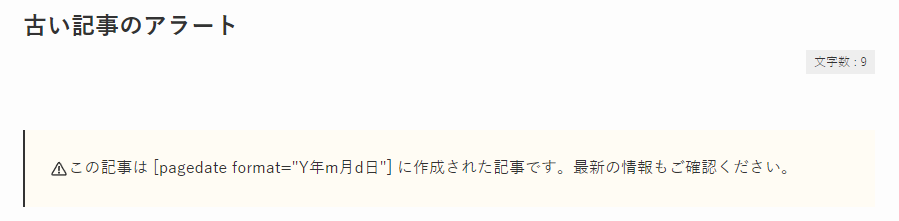
まずはこのようなブログパーツを作成します。

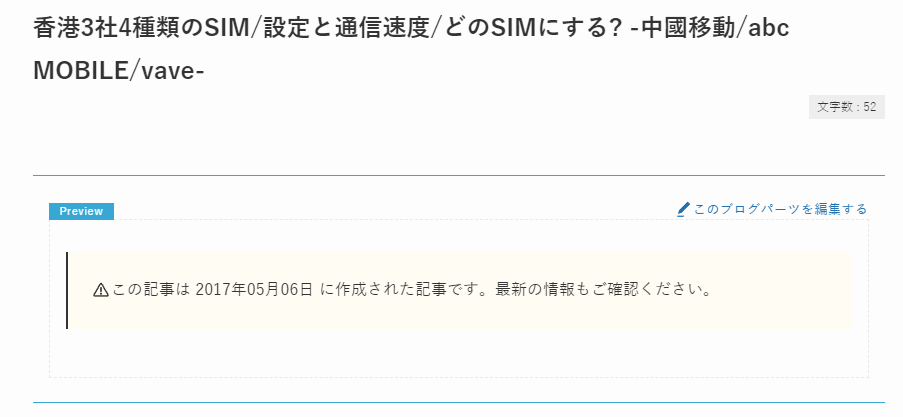
実際に表示させたい記事にブログパーツを配置します。投稿画面でも実際の投稿日で表示されています。

もちろん実際のページでも!
このショートコードがあれば、投稿日や更新日を本文中で明示させたい場合に入力することなく表示させることが可能です。
特に頻繁に更新するページで日付を記載していると修正漏れが発生する可能性があるので、ショートコードを利用して自動的に更新するのがいいんじゃないでしょうか。
以上SWELL…、と言うか他のテーマでも利用できる投稿日/更新日を表示する自作ショートコードの紹介でした。
*複雑なコードではないですが、相性が悪い場合は削除してください。
*十分に検証の上ご利用ください。

この記事が気に入ったら
いいね または フォローしてね!
コメント