タグから探す
国/地域
その他
カテゴリから探す
タグから探す
国/地域
UAE (2) イタリア (9) オーストリア (31) カンボジア (14) キプロス (19) クロアチア (5) ジブラルタル (4) スウェーデン (2) スペイン (24) スロバキア (14) スロベニア (3) タイ (7) チェコ (16) デンマーク (6) ドイツ (29) ハンガリー (15) ベトナム (5) ポルトガル (15) ポーランド (2) マルタ (20) マレーシア (1) ラオス (7) 中国・香港 (12) 台湾 (59) 日本 (265) 韓国 (5)
その他
Cocoon (5) SIM (9) SWELL (4) テック (36) バス (25) マイクロツーリズム (23) ライフ (70) 予約手配 (20) 商品レビュー (25) 旅行記 (439) 映画アニメ聖地 (11) 温泉 (25) 船 (37) 電車 (159) 飛行機 (57)
カテゴリから探す

この記事は約 3 分で読めます。
おすすめ!
WordPressテーマ「SWELL」をXserver環境で利用されている方で、メインビジュアルや目次が思い通りに表示されない方は参考になるかと思います。

当ブログは先日CocoonからSWELLへ乗り換えました。
通常自分自身がアクセスするときは余計なアクセスでカウントさせないように管理者でログインしてからページを確認するようにしています。ところがある時気付いてしまいました。
一般ユーザ状態でログインした時にメインビジュアルが表示されない!
本来ここはスライドでいくつかの画像が入れ替わるところですが、一般ユーザ状態でログインするとご覧のように真っ白で表示されていました。

これは高速化設定においてPrefetchをONにした状態で発生していました。
どうにも個別記事で設定した目次が生成されず、目次のタイトルのみ表示される間抜けな状態に…。
私が経験した不調はこの限りでした。もしかすると他にもあったかもしれません。
ちなみに下記の手順は試してみましたが改善することはありませんでした。
これらは基本的なチェック項目ですので、当然まず確認すべき事項です。もしここまでやってみて解決しない方は下記に説明する設定変更が有効になるかもしれません。
色々と試行錯誤してみた結果、原因はXserver独自の機能であるXPageSpeedにありました。
XPageSpeedと言う機能はXserverの説明で下記の通りあります。
「XPageSpeed」は、Google社により開発された拡張モジュール「PageSpeed Module」をもとに、エックスサーバーが開発したWebサイト最適化機能です。
引用:XPageSpeed設定について/Xserver
もちろんこの機能自体はページの読み込みスピードを改善する目的があり、大変有用な機能ではあるかと思います。一方で予想外にWEBサイトのコンテンツに影響することも…。

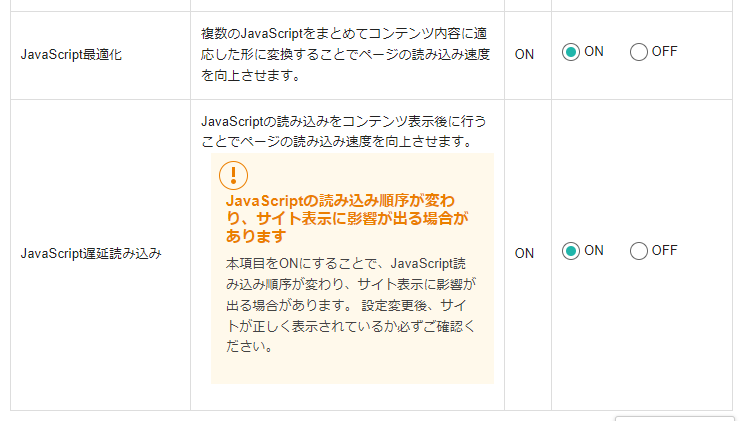
今回原因であったと判明したのはこの設定の内JavaScript関係の「JavaScript遅延読み込み」の設定でした。
上の画像にある通り、大きく
JavaScriptの読み込み順序が変わり、サイト表示に影響が出る場合があります。
引用:Xserver
と記載がありますね。
このようにJavaScriptの読み込み順序が変わることにより、表示に必要な前提条件が崩れてしまい不具合が発生していたようです。
もし過去に別のテーマを利用していた方で高速化を目的として設定していた方はこの設定は要注意です。この設定をONにしている状態ではSWELLの機能の一部が正常に動きません。
設定変更は簡単。Xserverの管理コンソールにアクセスし、下記のメニューを選びます。
サーバーパネル > ホームページ > XPageSpeed
さらにWordPressがインストールされたドメインを選択し…、

「JapaScript遅延読み込み」の項目をOFFにするだけ!
この後ページを確認してみて下さい。

するとご覧のようにしっかりとメインビジュアルの画像が表示されるようになっていました!もちろん他の不具合も解消されていました。
ずっとWordPress側の設定で悩んでいましたが、原因は別の所にありました。紹介したように今回の場合Xserver側の設定により、このような不具合が発生することもあるようでした。
また、必ずしもXserver側の設定が原因であるとは言い切れません。同じ設定をしていた別のブログ(こちらもSWELL)では特に問題は発生していなかったためです。
複合的な原因が重なって発生するケースもありますので、問題を切り分けしつつ、うまくいかない場合はこの設定変更も選択肢の一つとして検討してみてはいかがでしょうか。

この記事が気に入ったら
いいね または フォローしてね!
コメント