タグから探す
国/地域
その他
カテゴリから探す
タグから探す
国/地域
UAE (2) イタリア (9) オーストリア (31) カンボジア (14) キプロス (19) クロアチア (5) ジブラルタル (4) スウェーデン (2) スペイン (24) スロバキア (14) スロベニア (3) タイ (7) チェコ (16) デンマーク (6) ドイツ (29) ハンガリー (15) ベトナム (5) ポルトガル (15) ポーランド (2) マルタ (20) マレーシア (1) ラオス (7) 中国・香港 (12) 台湾 (59) 日本 (265) 韓国 (5)
その他
Cocoon (5) SIM (9) SWELL (4) テック (36) バス (25) マイクロツーリズム (23) ライフ (70) 予約手配 (20) 商品レビュー (25) 旅行記 (439) 映画アニメ聖地 (11) 温泉 (25) 船 (37) 電車 (159) 飛行機 (57)
カテゴリから探す

この記事は約 6 分で読めます。
おすすめ!
WordPressのタグクラウドで、細かすぎて表示させたくないタグがあったのでそれを非表示にし、なおかつ特定のジャンルのタグの色変更をした時のメモです。
2022/09/05 追記
Cocoonの”本文中”への広告設定において目次下、つまり最初のH2タグ手前の広告のみを削除する方法を紹介!
こちらの記事(リンク)も参考に!
つい先月、地図から記事を探せるようにするため、下記のような仕組みのページを作りました。
地図の国や都市をクリックするとその国の記事に飛ぶようにしているのですが、そのリンク先はタグを利用しています。

ドイツは何度も旅行していたので、ドイツの地図を用意して都市名タグを振っていたのですが、タグクラウドにそれが出てきてしまって見にくくなってしまいました。
もう一つ見にくいのが、国・都市名のタグとジャンルのタグ(“電車”とか”予約手配”とか)が入り混じっていてこれもちょっと区別する必要があるかなと思ったところです。
今回は
・特定タグの非表示
・特定タグの色変更
を行います。
ちなみにテーマのアップデートで消えないように子テーマのfunction.phpに追記していきます。記載方法にミスがあるとサイトが落ちたりするのでfunction.phpのバックアップはしっかりしておきましょう。
参考になったのはコチラの記事
▼(外部リンク)WordPress ウィジェットのタグクラウドのカスタマイズ方法/ブログ工房
http://wp.kikuchisan.net/wordpress_tagcloud.html
こちらの記事でも挙げられていますが、ポイントはもとからある機能に引数をマージしてあげること。私も最初は体裁が崩れてしまい困っていました。
マージする部分は上記記事の通りで問題ないのですが、私がドハマりしてうまく反映できなかったのがタグの表示除外部分です。
除外には、
'exclude' => XXX
/*XXXはtag id*/このようにexcludeを利用し、複数ある場合は「,(カンマ)」で区切ります。当初は、
/*誤った例*/
'exclude' => 1,2,3,4このように記載しておりましたが何故か反映されず、いろいろ触った結果うまくいった方法が、
/*うまくいった例*/
'exclude' => '1,2,3,4'tag idの羅列の前後に「‘(シングルコーテーション)」でくくることです。

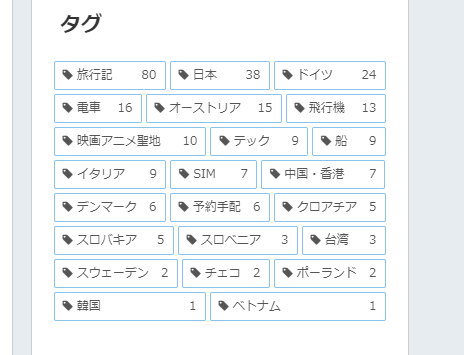
これでうまくタグは非表示になりました。 除外IDにドイツ都市名を振っているtag idを指定し、御覧の通りジャンルのタグと国のタグになり多少すっきりしました。
function my_widget_tag_cloud_args($args){
$cargs = array(
'exclude' => '1,2,3,4,5'
);
$args = wp_parse_args($args,$cargs);
return $args;
}
add_filter( 'widget_tag_cloud_args', 'my_widget_tag_cloud_args');タグの整理は完了しましたが先ほどの通り国名のタグとジャンルのタグが混ざっていてよくわからないです。
今回はジャンルのタグの方のCSSに上書きを行うための設定をしました。こっちはfunction.phpでもWordpressの画面から行えるカスタマイズ機能の「CSS追加」どちらでもできます。
function.phpであればリスクは伴うものの
・指定のページのみCSSを読み込む
・ページごとにCSSを変更する
などが行えたりします。
今回は標準機能の「CSS追加」で設定できることを完全に忘れており、function.phpでやってしまったのでそちらの方法を記載します。
function tag_cloud_css_override(){
wp_enqueue_style(
'tag_cloud_css',
get_stylesheet_directory_uri() . '/css/tag_cloud_override.css'
);
}
add_action( 'wp_enqueue_scripts', 'tag_cloud_css_override' );こちらはCSSを読み込むための仕組み。
’tag_cloud_css’は任意の名前でOKです。これは読み込む順番を気にするときに引数として利用しますが、今回は特に気にしなくても大丈夫です。
CSSは子テーマのCSSフォルダに適当な名前を付けて配置し、名前をしてしてあげればよいです。
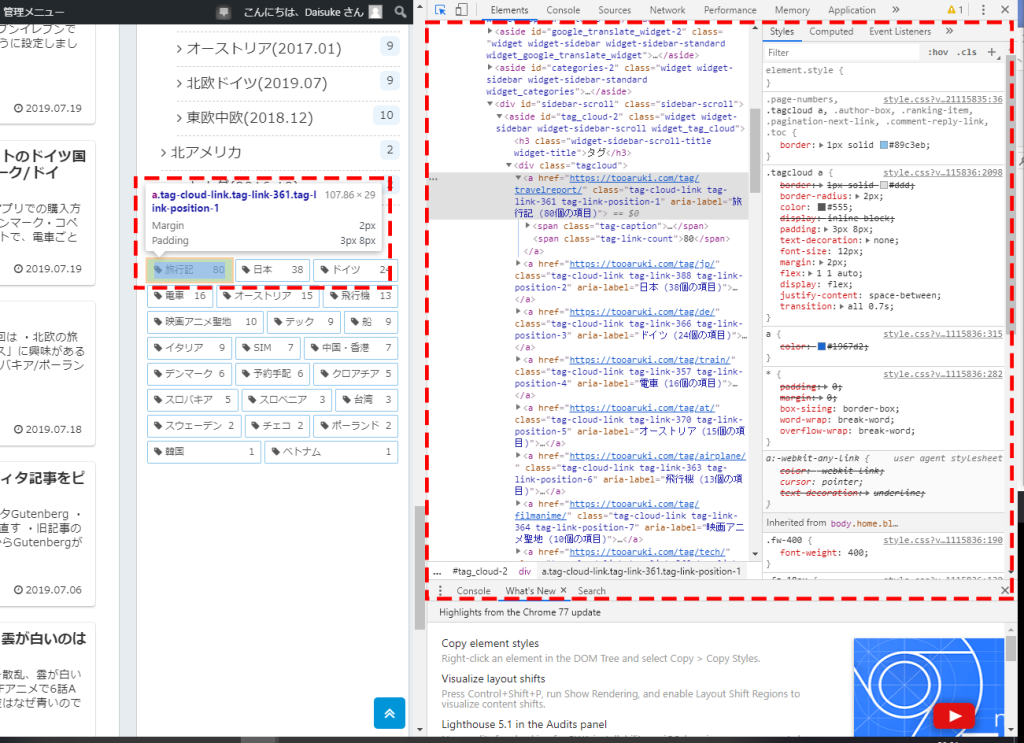
CSSはChromeの開発コンソールとにらめっこしながら調整していきます。

マウスオーバーで適当なタグを指定し、右のコンソールでどのようなCSSが適用されているのかを確認しつつ、色変更をして様子を見てみます。
このサイトは「COCOON」というテーマを利用しておりまして、そのテーマのCSSに対して上書きを行っています。
/*
CSS記載例
数字部分はスタイルを変えたいタグのID
*/
.tagcloud a[class*="tag-link-1"],
.tagcloud a[class*="tag-link-2"],
.tagcloud a[class*="tag-link-3"]{
background:#2fbeff;
color:#fff;
}
.tagcloud a[class*="tag-link-1"]:hover,
.tagcloud a[class*="tag-link-2"]:hover,
.tagcloud a[class*="tag-link-3"]:hover{
background:#88daff;
}数字部分はタグのIDです。
今回はイメージ的には「既存の色設定を反転させる」となっています。どのような色を指定するかは人によって好みがあるので割愛しますが、今回のポイントはこの部分。
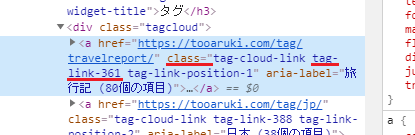
a[class*="tag-link-1"]属性セレクタを利用して色変更したいタグを指定していきます。

このようにaタグの中にclass属性があり、なおかつタグごとにことなる値(タグID)が含まれていることに着目して指定してあげます。
ここで「class*=」の「*(アスタリスク)」は「指定の文字列を含むこと」を意味しており付与しておかないと上書きが適用されません。
もし「class=」で書くのであれば、
/*あまり良くない*/
a[class="tag-cloud-link tag-link-1 tag-link-position-1"]この書き方で適用されますが、この”tag-link-position-1″はタグが利用されている記事数によって末尾が”-2″とか”-3″へ変わってしまうのでお勧めできません。

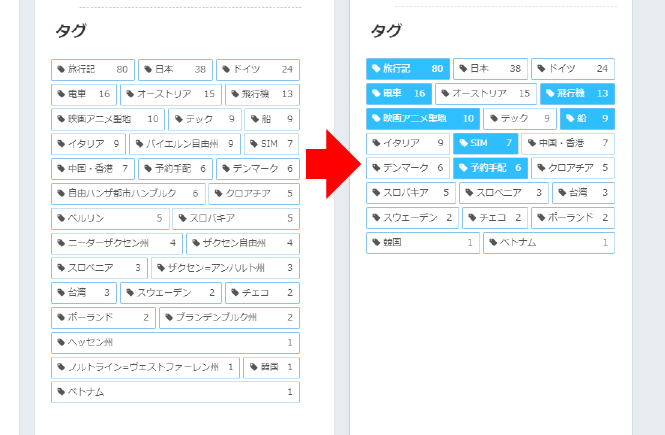
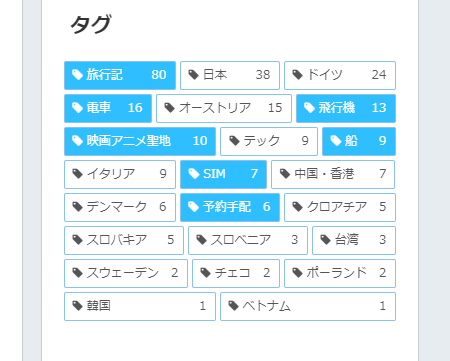
最終的にはこのようになりました。

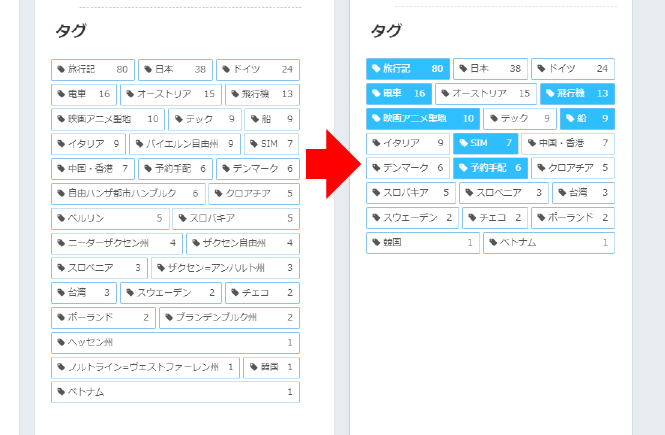
ビフォーアフターはこのような感じで、だいぶすっきりしましたね。
もうちょっと頑張って国名のタグとジャンルのタグを綺麗に分離してみたいのが今の希望です。
次回の課題としておきます。
紹介
Xserverならバックアップも自動で安心。Xserverの申し込みはこちらから。
下記のURLから申し込みいただくと初回の支払いが最大10,000円割引となります。
https://www.xserver.ne.jp/?referral_token=7716090886158070e9bdea

この記事が気に入ったら
いいね または フォローしてね!
コメント